Mashable的Brian Casel(@CasJam)是一個網頁設計師, 他觀察到網路行動化的趨勢越來越值得被重視,因為使用手機上網的人比以前多了很多,這對網頁設計者以及網頁擁有人來說意味著甚麼呢?
Casel告訴我們以後除了電腦版的網頁,也要做出一個對應手機或行動裝置的網頁。
我們整理編譯了Casel給網頁設計者的十個重要提醒,包括了設計過程,設計策略及實際操作,希望大家在設計及推出網頁的時候先認真地研究一番手機網頁及電腦網頁的不同。
1 確立網頁設計的內容,方向及類型
執行一個網頁設計的計劃前先要確定的一些方向:
- 全新網頁設計-是為某產品/品牌做一個新的網頁,包括電腦頁面及行動裝置頁面嗎?
- 重新設計網頁-是要從原有的舊網頁取材,量身訂造一個電腦頁面及行動裝置頁面嗎?
- 增設行動裝置頁面-是原有的電腦頁面不改變,只需要增設一個行動裝置頁面嗎?以上3個不同的情況都有不同的設計策略,是網頁設計者開始做網頁設計前必須要釐清的。
2 確定公司/品牌所要表達的形象
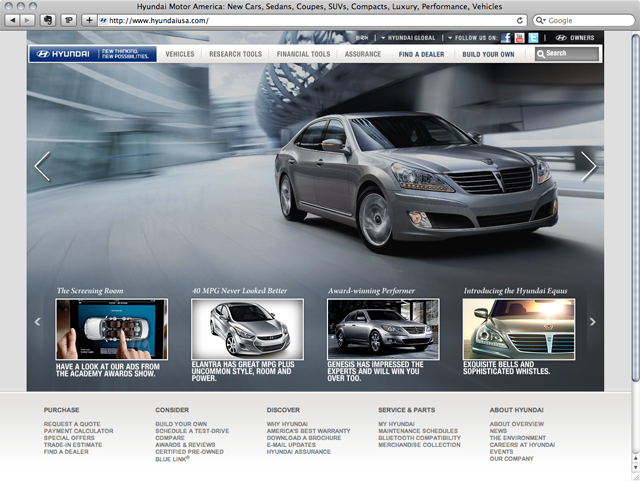
很多時候,網頁設計者/開發者需要為公司設計一個網頁,因此首要注意的是公司的形象及產品的特色,Casel舉了hyundai汽車網頁來做例子:
當我們進入hyundai(hyundai.com)汽車的網站,立刻看到的是他們汽車的大圖,目的就是要給消費者一個鮮明的汽車形象,讓大家知道他們的汽車外型有多吸引人:

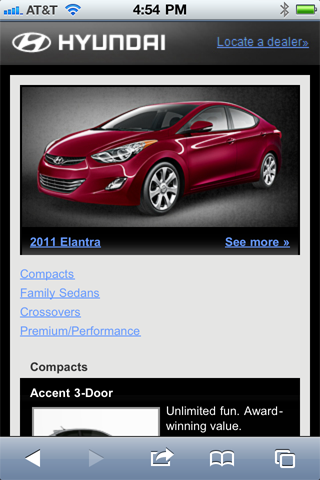
接著我們看到行動版本的網頁,表達的內容跟電腦版網頁一樣,汽車的形象依然清楚的呈現在消費者面前,沒有太多複雜的界面,因為Hyundai公司對網頁的訴求就是要用鮮明的汽車圖片抓住消費者的目光。

以上是Hyundai.com的網頁,如果我們用手機及電腦上Hyundai.com,會出現的畫面不會是上面的示範,而會Hyundai.com/TW/en, 而台灣版的網頁在我們實際研究下,似乎就跟上面Hyundai.com的版本有點落差。(行動網頁版本呢?)
3 在設計行動裝置版網頁前務必預測網站流量
如果是要用舊有的電腦版網站為藍本,重新設計行動裝置版的網頁(目前這種案例居多),建議先用Google Analytics或其他測量網頁流量的工具來作一些訪客背景調查,能夠掌握越多關於網站訪客的資料越好, 例如:大部分訪客是用甚麼樣的裝置或瀏覽器來看網站的?(螢幕大小,觸控/鍵盤,網路速度)在了解這些數據後,在設計網站時就知道要加強那方面的設計以符合不同裝置的需求。
4 學習如何設計可自動調整版面的網頁設計(Responsive Web Design)
承第三點,每一年推出的行動裝置之多,就算做了網頁訪客資料調查,也無法因應隨時做出符合每一台行動裝置/瀏覽器的頁面,根據Responsive Web Design這篇文章,與其試圖迎合每一個行動裝置/瀏覽器,不如讓設計自然適應不同的裝置。善用新的資源如HTML5,CSS3,及不同的網路字體,做出自動調整版面的網頁設計(Responsive Web Design)。
5 簡單,但不能簡陋
設計行動裝置網頁的黃金要素就是要簡單,行動裝置的畫面絕對不可能比電腦螢幕大,處理器也不一定比電腦好,因此設計必須要簡單化。最基本要求是檔案的大小要越小越好,以及網頁載入的時間要越短越好。而且目前無線網路還沒有到非常成熟的階段,因此行動裝置網站不要做得太複雜及花俏。
行動裝置網頁的各個元素放置為止,都必須要想清楚,行動裝置版網頁比電腦版網頁少了3/4的空間,代表沒有空間可以浪費,1/4的空間裡,每一個元素都是重點。
但是簡單不代表行動版網頁注定要簡陋,多試著學習CSS3,可以減少圖片或Javascript的依賴,並能輕鬆的完成多背景、圓角、3D動畫、文字陰影、漸變及透明度等設計特色。
6 網頁模板建議採用單欄式設計(Single-Column Layouts)
網頁模板採用單欄式設計,目的是為了方便在有限的行動裝置畫面上閱讀並操作網頁, 太多欄位對於一些手指頭比較大的使用者來說很容易誤觸,並且個別欄位字體變小也不好閱讀。
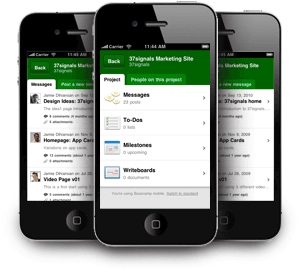
如果是多欄式的模板,建議使用Responsive web design技巧,將多欄(multi-column)模板合併成單欄式設計。大家可以參考Basecamp mobile 的做法。

7 善用摺疊式目錄
網頁的資訊很多?請記得用重點式,或主題式的呈現內容,跟第6點一樣,將多欄的資料隱藏在重點/主題的條目下,讓使用者輕鬆選取自己想看的資訊。另外記得用直式設計,不要讓使用者還要左右行動畫面才能看完一行字。
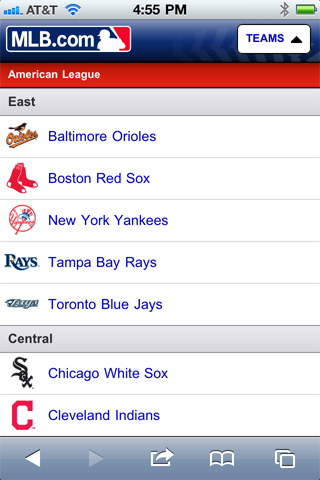
例子:Major League Baseball的行動版網頁:

8 行動裝置網頁的按鍵要明顯易按
網頁設計者必須要清楚使用電腦時,滑鼠或touch pad可以按左鍵,右鍵,或者滑動軸,這些行動裝置都沒有。另外在將電腦版網頁移植到行動裝置時還有一個要點,就是電腦網頁在做選取的功能時,可以將滑鼠游標移到按鍵上方但不一定要按下(hover),但是行動裝置只有點擊的功能,所以重新設計或移植網頁時必須要重新設計按鍵特性。
9 記得提供視覺反饋按鍵(interaction feedback)
在電腦網頁點擊一個按鈕時,都會看到按鈕的顏色變化,這告訴使用者他已經成功點擊該按鈕,同樣的,行動裝置網頁也建議做這樣的設計,這種不起眼的小設計會影響到使用者的心情及反應。
另外一個視覺反饋的重點在網頁載入的時候,在使用者做出點擊/選取的動作後,網頁會開始loading,這個時候建議做出一些行動圖案讓使用者知道網頁正在載入,避免使用者重複點擊按鈕,延誤載入的時間。
10 測試,測試,再測試網頁性能
網頁完成後才是考驗的開始,作為網頁設計者,你能夠確定你設計的網頁在各個裝置上都能運作嗎?不可能(尤其是Android裝置更要注意,參考前文「漫談iOS以及Android版本分裂狀態以及對於開發者的影響」及「Andorid的版本分裂以及HTC的機海戰術」),因為你不可能真的測試過每一台行動裝置。
所以必須要測試軟體(developer SDK)的輔助,以及一些網頁版的模擬器(web-based emulator),Mike Brittain的網站有提供一些測試網頁的相關資料。