一般人對於企業產品的預期,可能僅停留在功能要強大、訊息要安全、能夠幫助企業提高工作效率。但現在已不同於過去,除此以外,人們開始更注重產品的用戶體驗。那麼,在面對企業產品的設計上,有什麼方法可以提升用戶體驗呢?
以下為大家介紹一些值得參考的企業產品設計案例(附截圖),以及設計Web App時的思考方向。
Web App 設計要點
1.配色
顏色是作為設計師傳達情感的主要元素之一,一個明確的品牌顏色,對信任度、認知度都會有大大的提升。顏色除了能為介面提升美感,也能作為功能上的輔助。在普遍頁面訊息量大的企業產品中,往往一個有顏色的按鈕就很容易吸引用戶的視覺焦點。
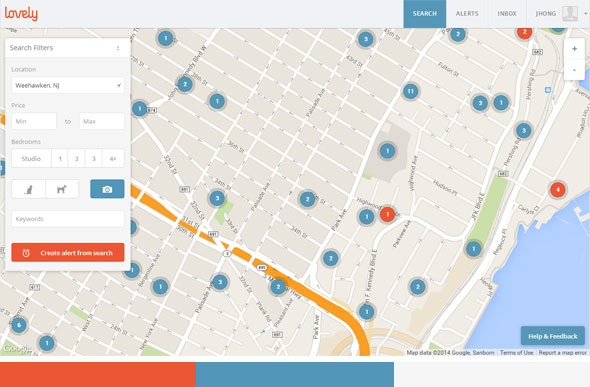
Lovely以橙色為主,藍色為輔,淡灰色為底色,淡淡的色調更讓人長時間使用也不覺得疲累,整體感覺和諧舒服,簡潔耐看。

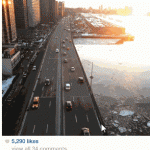
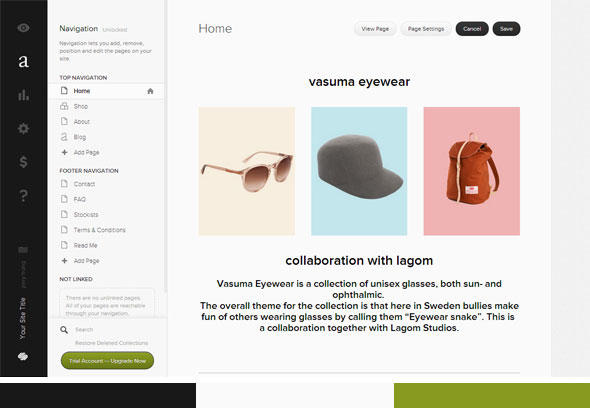
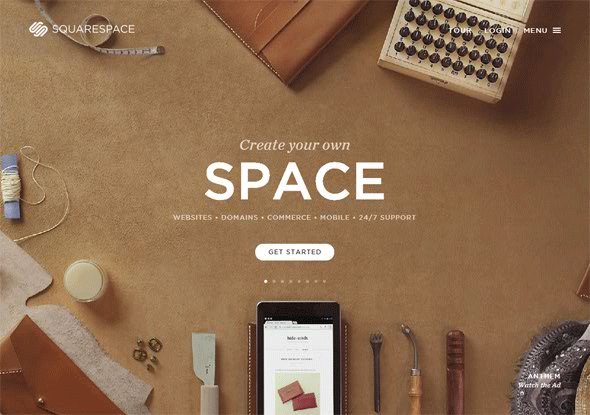
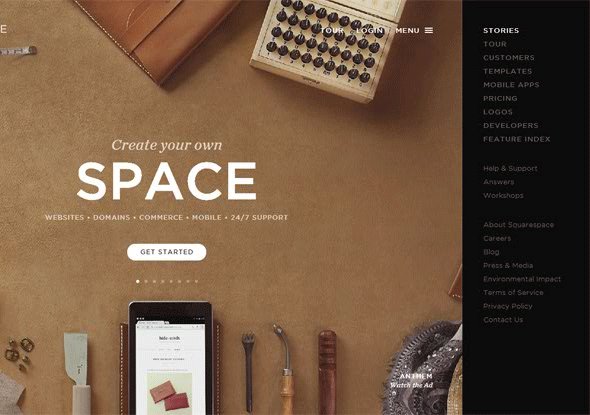
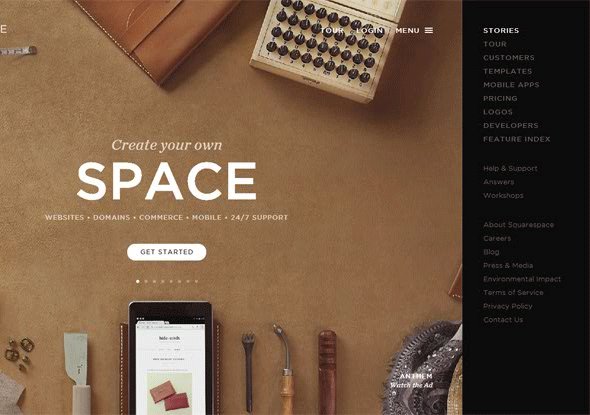
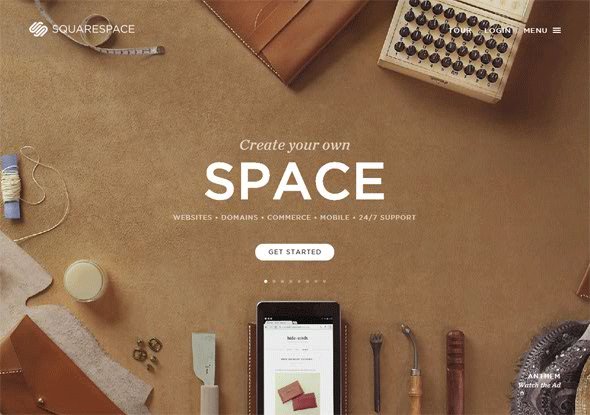
Squarespace用的是黑白配,可說是使用黑白配色中的佼佼者。利用大面積的留白、高畫素的圖片,並配合著交互配色,讓你每次打開一個分頁時都存在驚喜,是筆者最喜愛的網頁之一。

連icon也盡顯Squarespace的品牌風格。

2. 視覺空間
經常會發現,很多設計師在設計Web App及Mobile App時,會被螢幕尺寸所限制住,只專注螢幕內顯示的所有訊息。要知道,網頁及手機介面設計不同平面設計之處在於——前兩者在螢幕外有無限可能,你可以透過動畫,滑動到一個全新的介面,也可以透過上下左右滾動來查看更多內容。
一個視覺空間處理很棒的例子,來看看Dribbble。

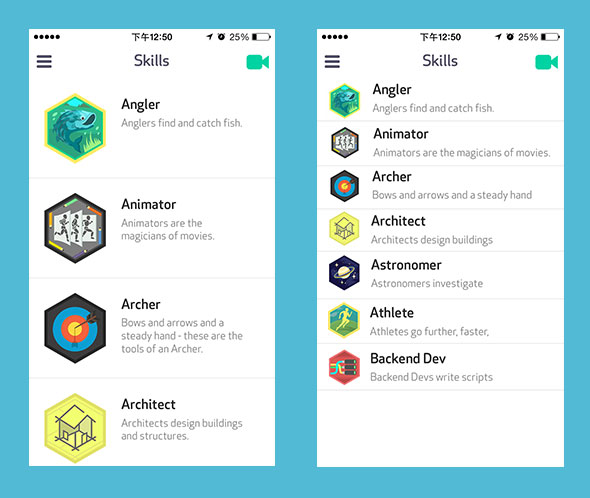
這個想法在螢幕尺寸有限的Mobile App上更能體現。對比下面兩個設計稿,左邊的留白空間是不是更大氣一些?

3. 減少線條
在扁平化設計中、間隔的處理上,嘗試多用色塊之間的對比來取代線條。減少線條可以讓你的介面顯得更簡潔。回頭你可以嘗試一下,在設計稿中儘可能的去掉線條,或許會有耳目一新的感覺。

4. 考慮不同尺寸
由於大螢幕逐漸普及,以往定在1,000px寬度的網站已經不再能滿足於大螢幕下的呈現,因此在設計Web App中需要考慮在不同螢幕尺寸下,介面元素的展示方式。最基本的要求是要考慮好最大(1920×1080)及最小(1024×768)的場景。
這是2014年初的螢幕分辨率統計(資料來源自CNZZ)

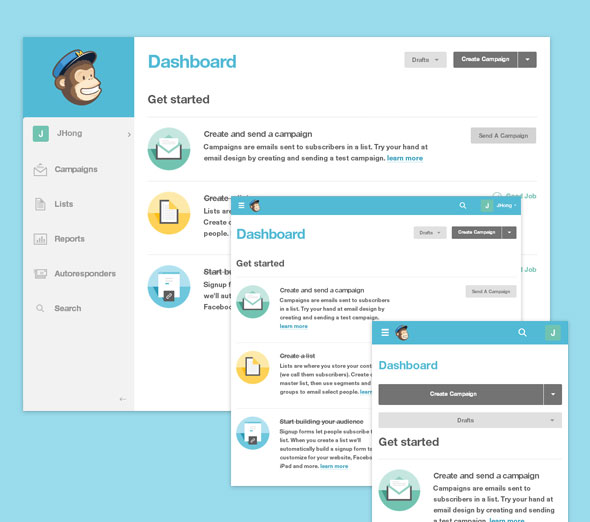
Mailchimp在responsive的處理非常值得觀摩。

想更深入瞭解responsive,可以閲讀來自ISUX的響應式網頁設計一文。
對企業產品設計的啟發
簡單
儘管你的產品背後邏輯很複雜,但在呈現給用戶時務必要操作簡單而有效率。
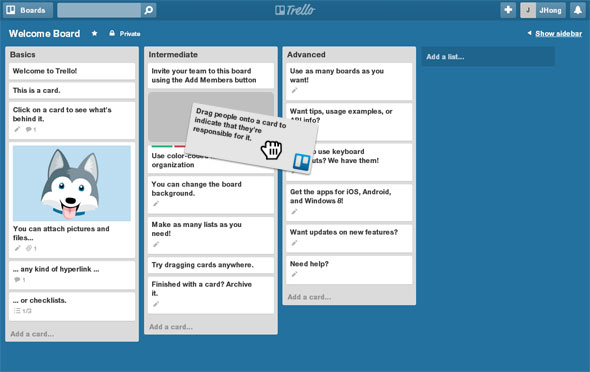
Trello是一個多人任務協作的Web App,只需用滑鼠一拉,就能輕鬆將任務從一個階段移動到另一個階段。

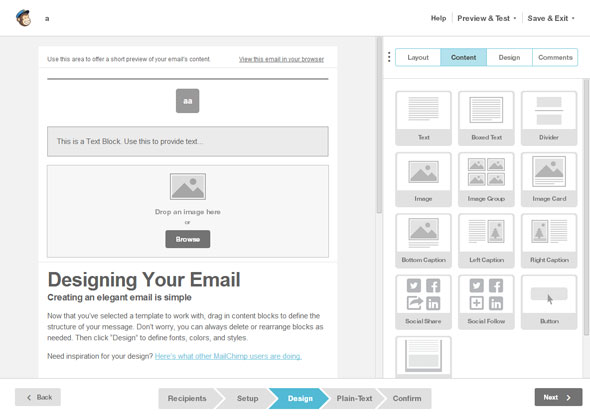
Mailchimp是一個mail製作及追蹤的Web App。在製作過程都提供了一個可視化的模板,基本上只需Drag&Drop(拖拉)及輸入數值,便可完成設計及流程上的所有任務。

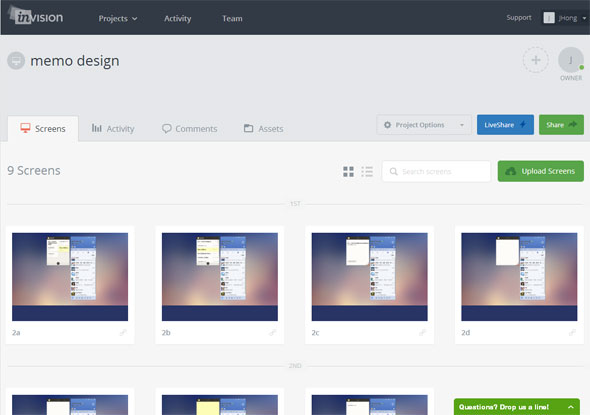
Invision是一個專為設計師快速製作交互模型的Web App。它的管理頁面在分組上十分方便,可以在任何地點增加分割線,然後Drag&Drop來移動圖片所在的組別。它的交互模形製作過程更是快速高效,而且可以一鍵生成連結發送給其他非Invision的用戶查看。

漸進式呈現
許多Web App都有一個通病,就是功能很多,同時又想一次把所有功能告訴用戶,結果就導致用戶第一次進來時,面對一個擁有龐大訊息量的介面,然後還有一大堆新手的提示。很多時候,用戶就會因為手足無措或在體驗中遇到一些挫折而失去了繼續研究下去的衝動。為了增強產品對用戶的第一印象,可以嘗試使用漸進式呈現的方式來展示介面。
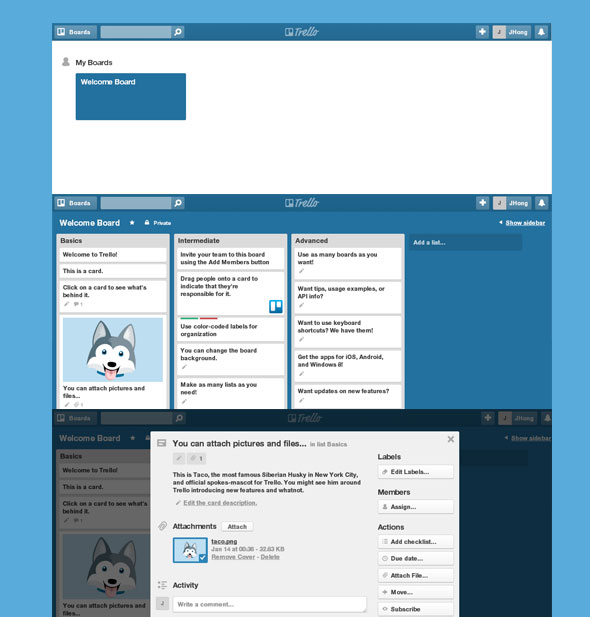
以Trello為例,第一次登錄的介面上只會顯示一個項目,用戶很自然地會注意並點擊這個唯一搶眼的元素,進入項目後會顯示一個任務版,點擊其中一個任務再顯示任務詳情。

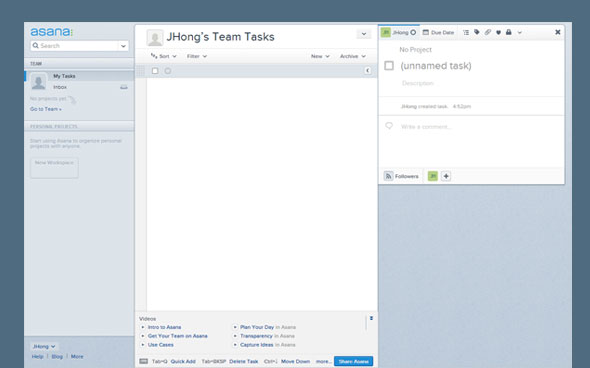
同樣是第一次使用,Trello對比Asana的表達方式是不是讓你輕鬆得多?

這種層層漸進式的設計手法能使介面保持簡潔,增強對用戶的第一印象,降低用戶的心理負擔。類似的思維,其實在網頁設計中經常會用到,例如Apple官網一開始只會顯示不同產品的入口,進入特定產品後可以根據自己的興趣點擊查看,去作更深入的瞭解,如果一頁密密麻麻的把所有產品訊息寫滿,這又會是另一種感覺了。更多關於漸進式呈現的說明,可以閲讀由ISUX推薦的設計師要懂心理學。
手機式的體驗
適度的使用動畫,能在情感上為產品加分不少。現今html5及css發展迅速,在網頁上經常能看到一些在手機上似曾相識的體驗,這種設計除了讓人覺得特別酷之外,還可以直接延伸到移動的另一端,作為一種體驗上的統一。
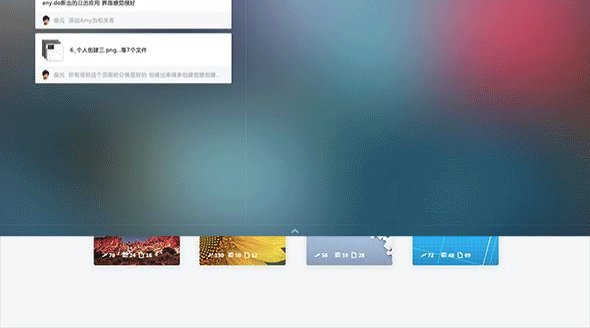
Squarespace的抽屜式的選單。

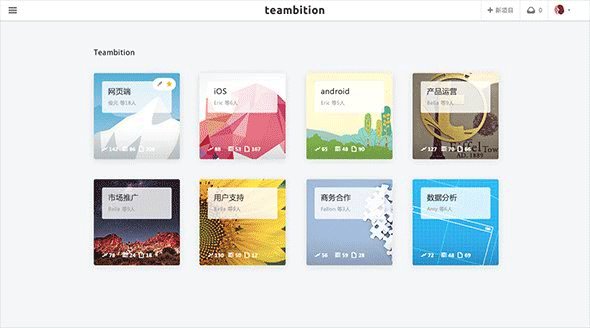
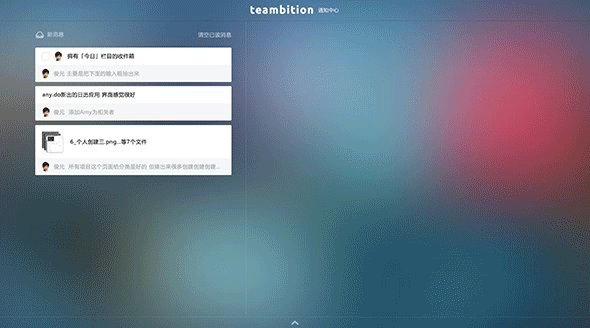
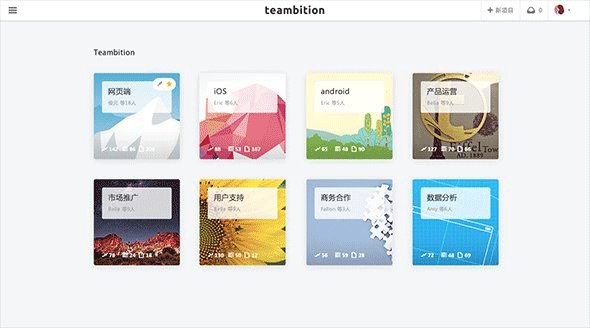
Teambition是中國的項目合作類Web App,它的收件匣有如iOS7的通知中心,整體設計也很簡潔易用。

結語
企業產品的目的是要服務於企業,服務於人。
一直相信,Apple及Google的極簡理念是給予設計師一個很好的反思點。要把複雜的企業產品設計得簡單有趣是很有挑戰性的。面對簡單,背後需要有強大的技術支持,以及設計師對改善人類生活中細節的關懷及執著,才能真正做到簡約而不簡單。
出自騰訊ISUX