本篇進一步介紹撰寫網頁文案及視覺動線的規劃技巧,協助讀者理解高易用性網站的最基本原則。
- 吸引人的第一視覺區,留住使用者
- 「接近律」與「封閉律」讓使用者快速理解頁面元素
- 行動按鍵上的用字遣詞大大影響頁面轉換率
- 可以點的東西就要「看起來可以點」
- 重要資訊主動展開在頁面上,不要隨易使用頁籤隱藏內容
- 頁面底部與Footer比你想像的重要
- 網頁文案這樣寫,溝通更容易
- 如何掌控使用者在網站上的視線
重點七、網頁文案這樣寫,溝通更容易
撰寫文案的重點在於「即便在5秒內掃過,也知道文章的內容」。由於網站文章的易讀性比起紙本低,許多使用者僅是大致掃過,若沒有吸引眼球或易懂的內容,很容易跳出。讓使用者5秒內讀懂文章的技巧,有以下幾點:
(1)結論直接放在標題
網站文章的易讀性比起紙本低,許多網站使用者只閱讀標題而不細讀內容,為了讓使用者看到有用的資訊,重要的結論應該放在標題中。以下為幾個撰寫標題的要點:
– 關鍵字放在前面
– 一個標題只放一個重點
– 強調對於使用者的益處而不是功能
– 不使用專業術語、公司內部用詞和外文
– 刪除所有贅字
– 加入數字強化說服力
(2)「結論→推論過程」的撰寫順序
在段落的開頭先提示結論,從重要的資訊開始傳達是防止使用者離開的要素。許多網路撰文者慣於以「歸納結論」的方式撰寫文章,在寫結論之前描述許多推理過程,看了三四行後還是看不到重點,導致使用者容易失去耐性,放棄閱讀。因此撰寫網路文章時務必要遵守「結論→推論過程」的原則,降低讀者放棄機率。
(3)控制文章長度
網路使用者的耐性有限,因此須盡量簡短文章的長度,一行字數控制在35~40文字,一個文章段落控制在3~4行。如果有太多重點造成文章過長,則可以運用以下技巧:
– 附上摘要
– 根據內文多寡使用大、中、小標題
– 利用條列式敘述
重點八、如何掌控使用者在網站上的視線
只要把握以下3個元素,網站設計師就能掌控使用者視線流動的方式:(1) 視線起點的定位、(2) 運用強化元素引導視線、(3) 運用阻礙元素阻擋視線。
(1) 視線起點的定位
當您看到下圖一的網站,您會先從哪裡看起呢?是不是先看到了「徹底理解網路使用者…」的公司理念,以及下面的「顧問實例/顧問成果」區域?
【圖一】beBit公司官網

造訪beBit網站的多數使用者對公司業務內容不是很熟悉,常常抱持著模糊的印象造訪,所以在設計上刻意引導視線到業務說明的區域。另外,在導覽列使用灰色的背景色弱化色彩對比,可以更自然的強調主要內文區域。
(2) 運用強化元素引導視線
引導視線的最好方法就是用吸引人的元素吸睛(如圖片、行動按鍵、對比色…等),用阻礙的元素隔絕(灰色、縮小的文字…等)。網頁上的吸睛元素有以下數種:
– 圖片或照片的吸引力強過文字
– 對比的顏色容易被看見
– 使用粗體字、紅字、放大來產生強調的效果
– 行動按鍵或文字連結(藍色底線文字)
– 使用阿拉伯數字
上述「顏色的使用」及「文字強調效果」是台灣很多網站設計師會犯錯的地方,設計師為了增加版面的豐富度,常會運用很多色彩在背景色或文字上,但色彩越多越沒有重點,反而弄巧成拙。吸睛的原則就是:「重要的東西就不要客氣的強調他,不重要的東西就盡量刪掉他!不要濫用過多的設計元素」
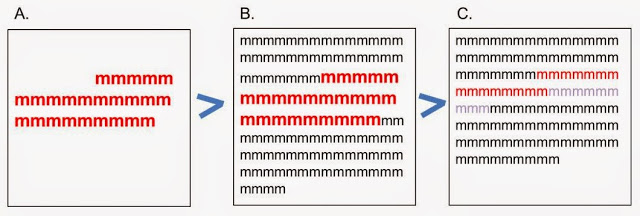
【圖二】A的吸睛力遠大於B和C

(3)運用阻礙元素阻擋視線
「灰色系的背景色」與「廣告橫幅」是常見阻礙視線的元素,灰色系的背景色會弱化內文的重要性;而廣告橫幅則容易被使用者忽略,常有將重要專題的入口設在廣告版面的情況發生,但幾乎沒有人點選瀏覽,效果不佳。
此外,區隔線條顯示上下內文沒有關連性,常用來阻礙或改變使用者的動線:適當的使用橫線可以引導使用者視線到特定的目標,但是在想要讓使用者看到的區域上劃一條橫線反而會阻礙了他們的視線。
文章出處:beBit