原文:Design Details: Instagram for iOS
作者:@brian_lovin
Instagram是一款優秀的照共享軟件,可讓你輕鬆捕捉並和朋友們分享這世界的精彩瞬間,已經有超過3億人正在使用這款應用。Instagram設計精美,並在用戶體驗上始終堅持精簡、簡單的理念。在眾多拍照類應用中,很多軟件強調的是功能和技術,而Instagram則讓你沉浸在美好的體驗中。
此前並沒有想過要剖析一下Instagram的設計細節,因為大部分的細節都是顯而易見的。當然,設計過程是非常有難度的,這些設計細節與Instagram天才設計師的想法並不衝突。以下是19個Instagram細節設計。
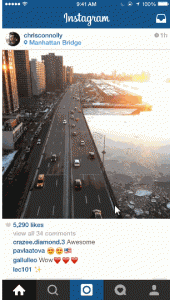
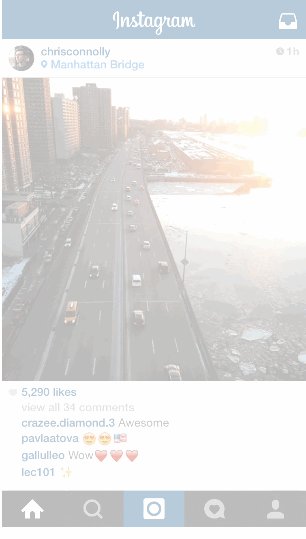
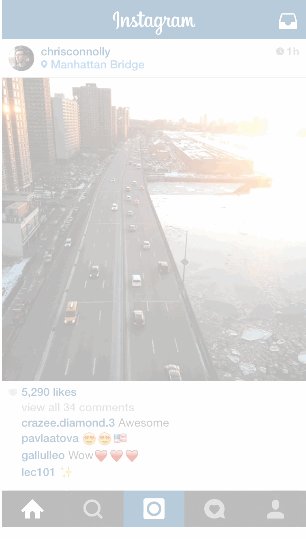
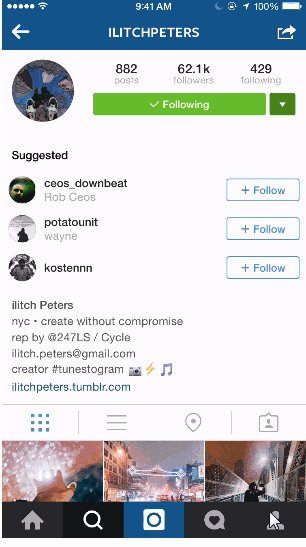
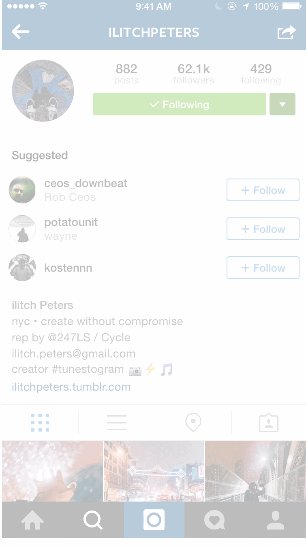
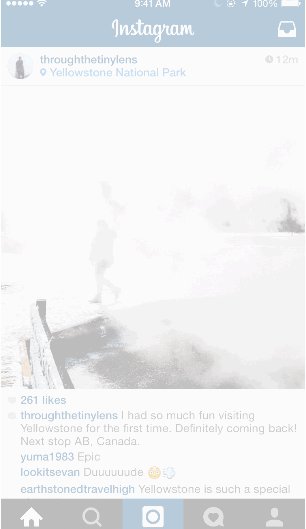
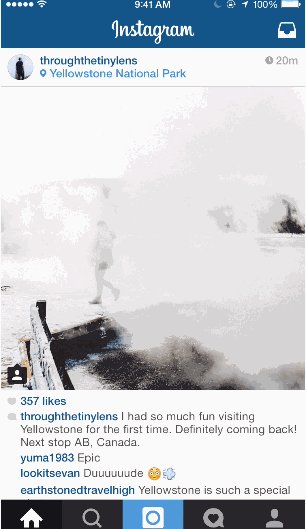
- Menu bar
從最簡單的開始。菜單欄是我最喜歡的設計之一,向上滑動頁面,頂部的Instagram文本和圖標逐漸消退。

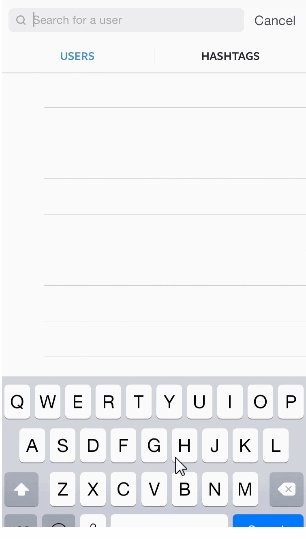
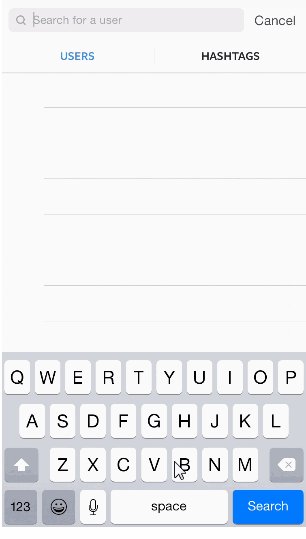
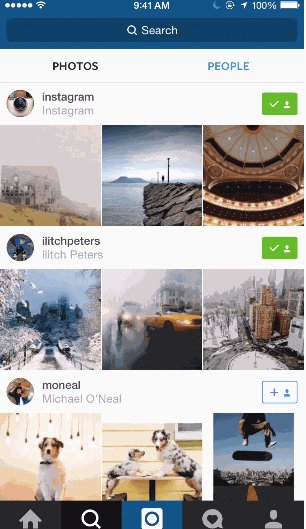
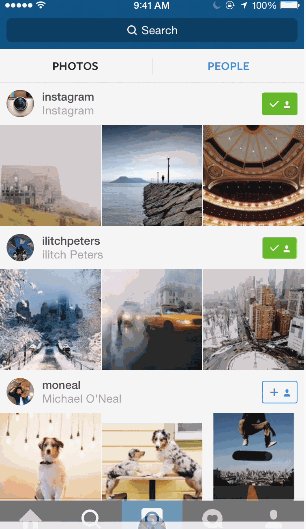
- 快速搜索
按住頁面底部工具欄中的搜索圖標,可將用戶直接帶到搜索頁面,減少了用戶額外的點擊,但更為重要的是用戶無需調整手勢來點擊搜索欄。

- 動態效果按鈕
不用低估app中精細的觸摸反饋在打造極致用戶體驗中的重要性。在下方視圖中,點擊“+”按鈕會有漂亮的彈動效果,並且按鈕會輕微地按比例縮放。

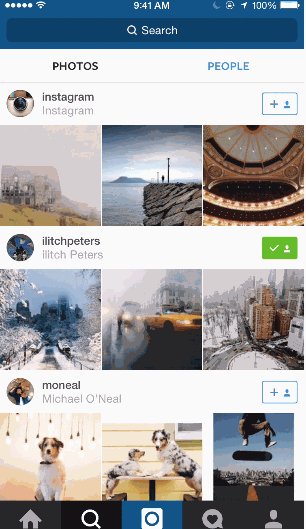
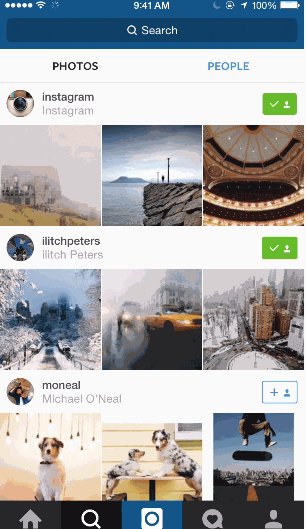
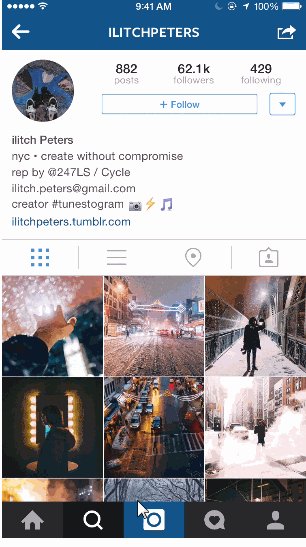
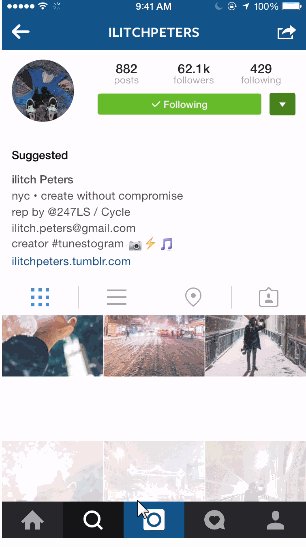
- 一致的彈動效果
如果你在某個視圖中按照特定方式定義了按鈕行為和用戶交互,那麼最好在整個app中保持其效果的一致性。從個人觀點看,Instagram的“Suggested(推薦)”關注人非常強大,通過“follow->discover->follow”的方式,我已經關注了100+個人。這是一個非常強大的迴路。

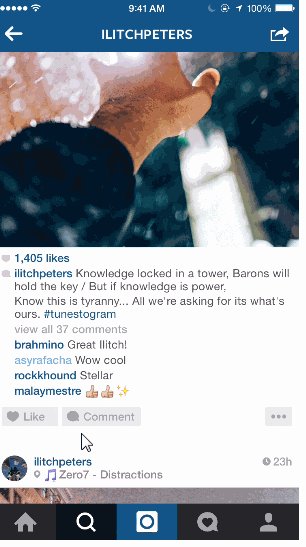
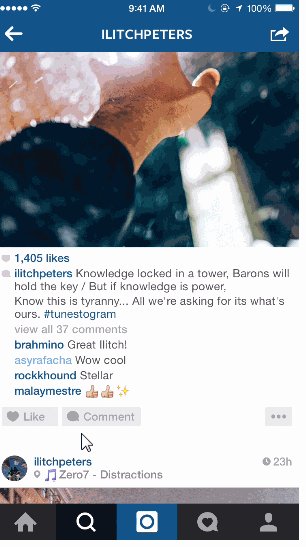
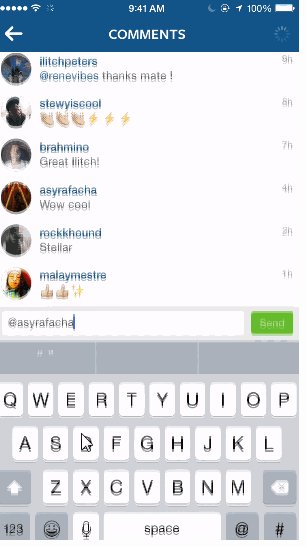
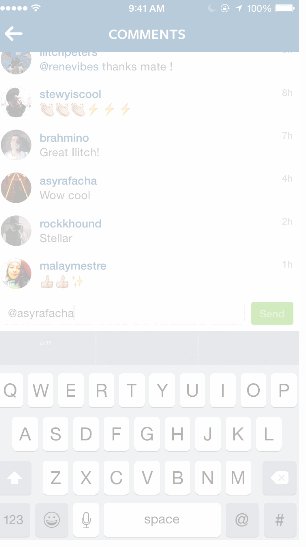
- 快速評論
在評論系統中點擊並按下用戶名稱,可打開一個預設的包含用戶名的評論格式,這也是我所見過的最精細的交互模式之一。一旦習慣了這種方式,你可能再也不想使用此前app使用的舊的回複方法了。

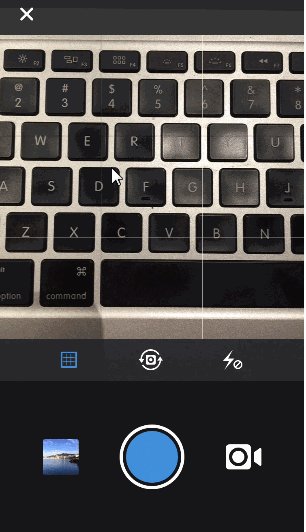
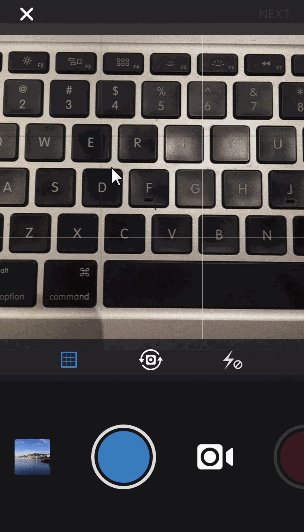
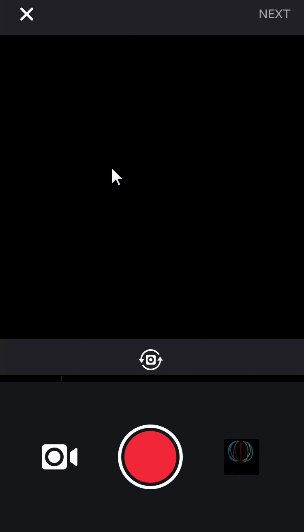
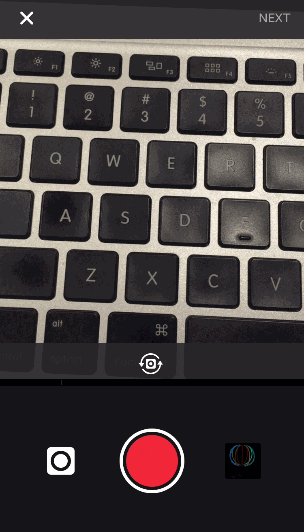
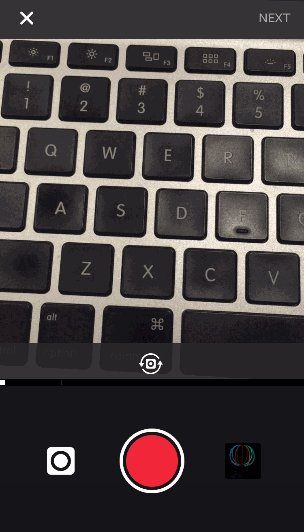
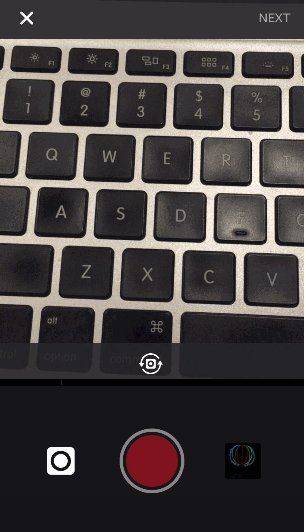
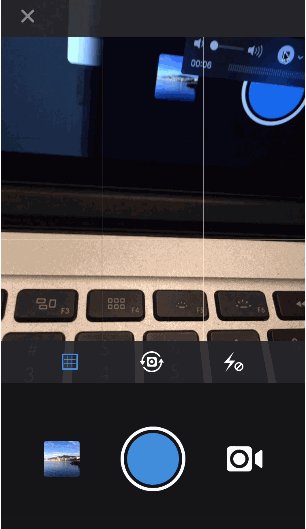
- 拍照和視頻的切換
當處於拍照模式時,你可以選擇點擊視頻圖標進入視頻模式,也可以向左輕掃切換模式。我個人非常喜歡視圖中關閉百葉窗的切換效果,很明顯這種UI反饋有一定好處,我在想這種做法是不是出於技術的原因。

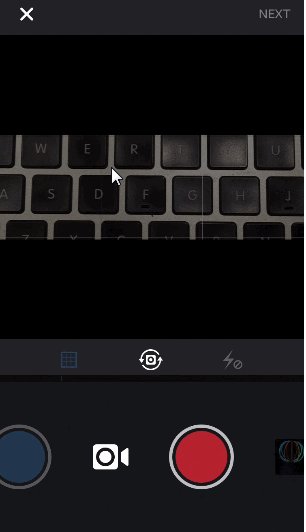
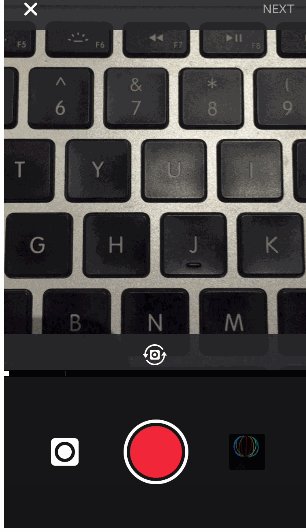
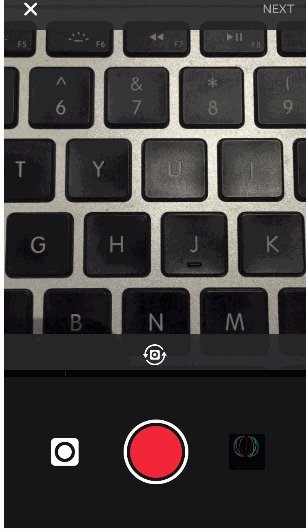
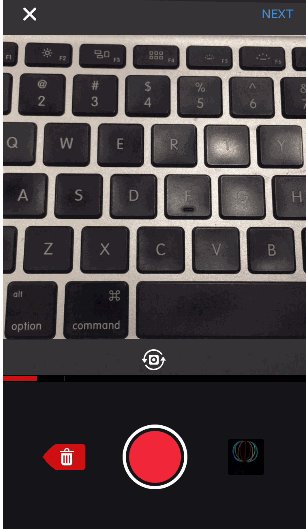
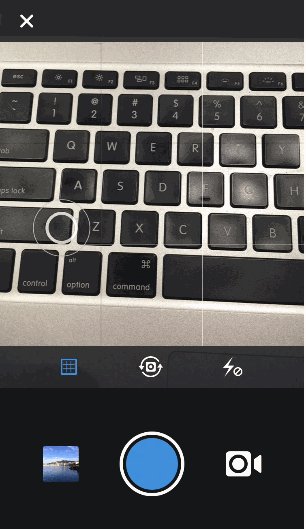
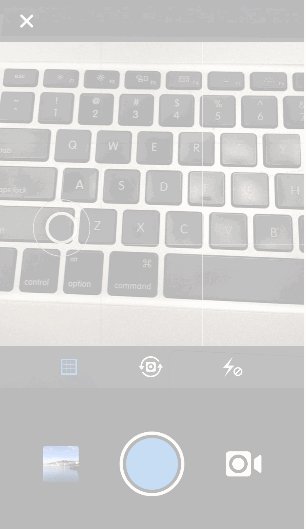
- 拍照閃爍提示
這個設計微妙,當處於拍照模式,但你沒有進行拍攝時,這時會在進度欄上出現一個白色的閃爍提示,類似於傳統的便攜式攝像機屏幕上的“standby”圓環。

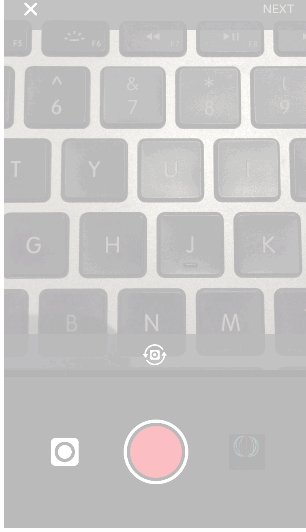
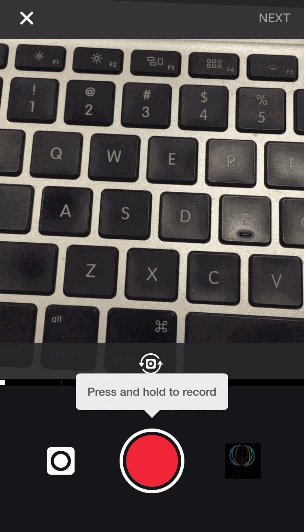
- 工具提示
在視頻模式中會有一個工具提示,通過交互告訴你怎麼錄製視頻:press + hold。Instagram這裡使用了一個違反直覺的設計模式。一般在iOS相機應用中,通常點擊按鈕即可錄製視頻,不過Instagram通過這個提示告訴用戶在合適的時間執行“press+ hold”操作組合片段。不

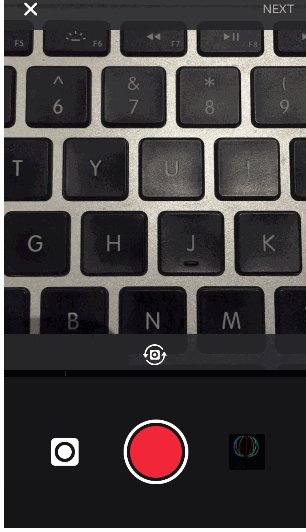
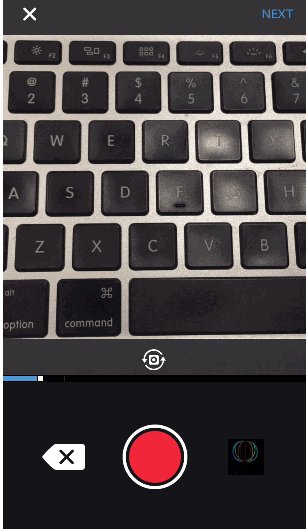
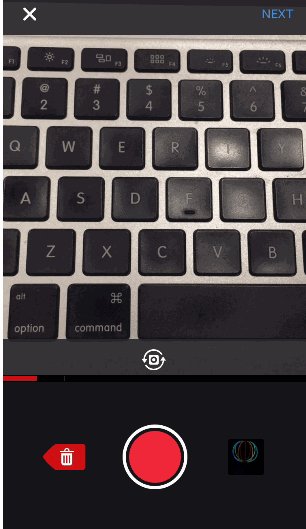
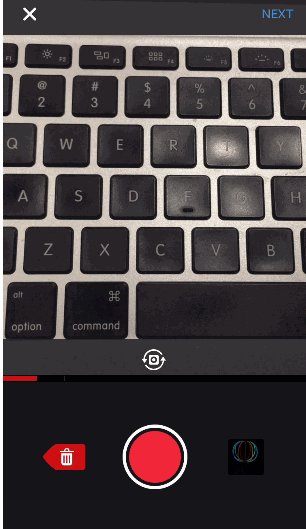
- 刪除視頻
錄製視頻片段後,相機圖標會變成刪除指示,用戶需要進行二次確認點擊來刪除錄製好的視頻,並且錄製圖標和左上方的閃爍進度條都會以紅色提醒用戶。
以後我會對幾個不同行的app進行比較,看它們如何處理視頻錄製(比如Vine、Twitter和Instagram)。在視頻錄製過程中,這些微妙的UX設計將會帶來不一樣的體驗。

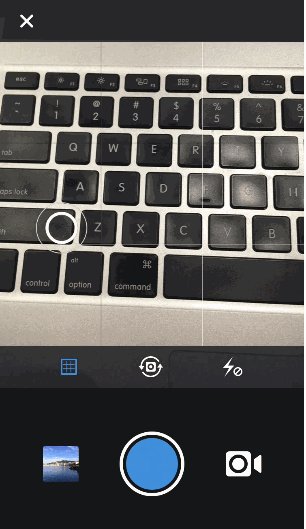
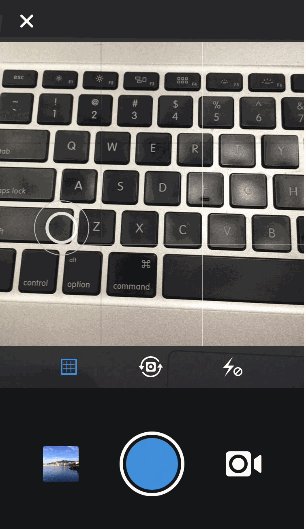
- 脈衝聚焦圓環
在拍攝照片時,點擊屏幕上的不同位置會出現一個脈衝聚焦圓環。

- 切換查看編輯效果
編輯應用濾鏡時,對照片執行“press + hold”操作,可快速比較當前效果和初始照片的效果。

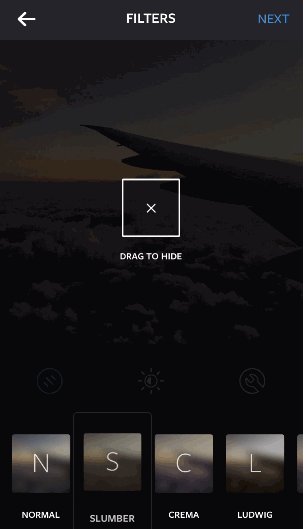
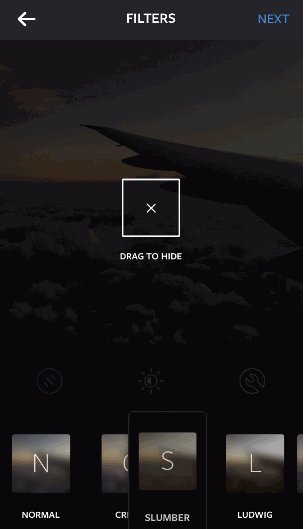
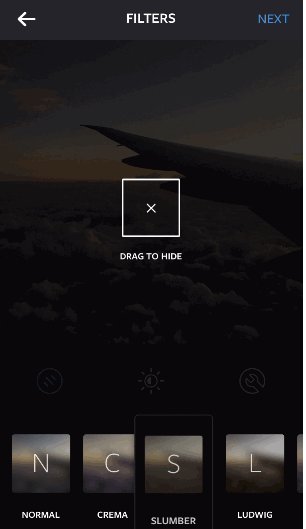
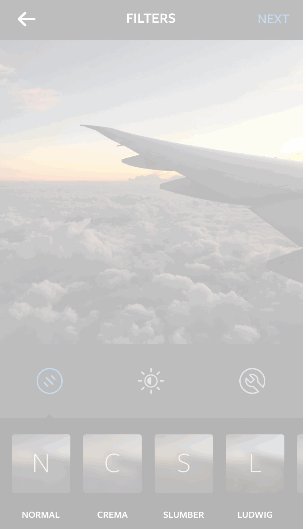
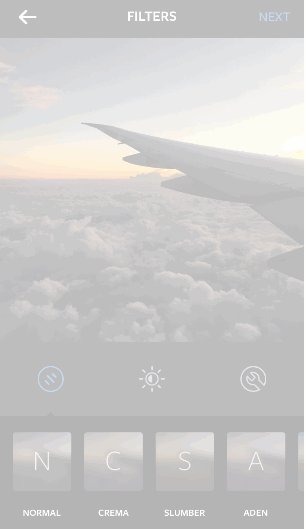
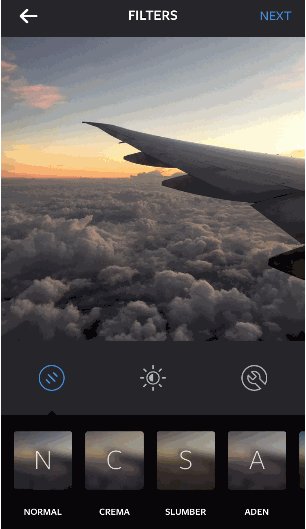
- 重排濾鏡
在最近的更新中,Instagram引入了一個重排和隱藏不同濾鏡的方式,這樣當用戶習慣使用少數幾個濾鏡時,能為用戶節省不少時間,並且Instagram將這種方式設計的非常不錯。我感覺有一個仍需提升的地方,添加隱藏濾鏡時的反饋:這些濾鏡到哪裡去了?能不能找回來?是不是要準確地拖到“隱藏”的方塊中,有沒有足夠的空間?

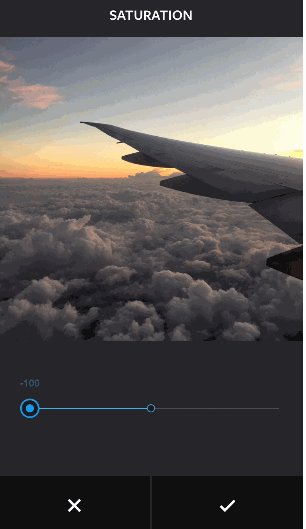
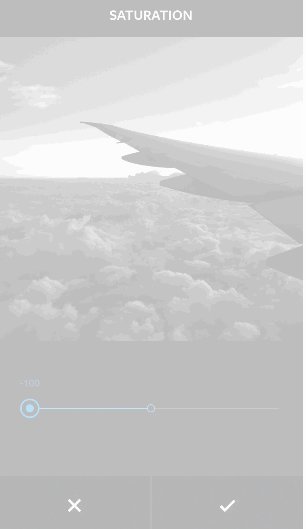
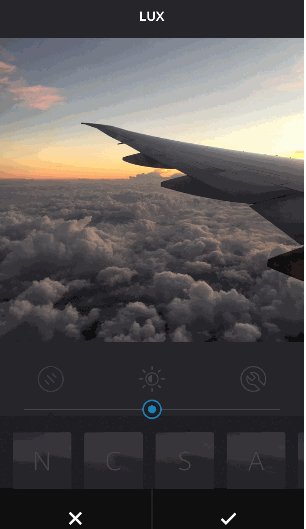
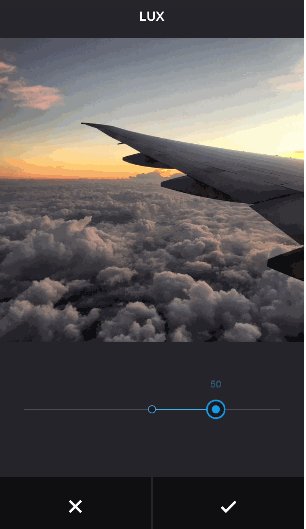
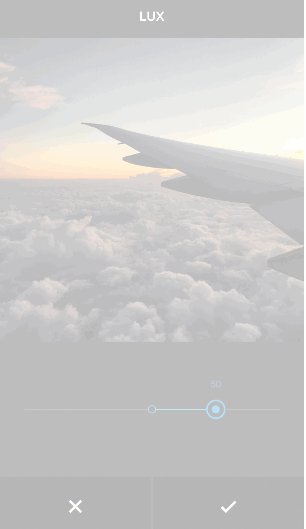
- 使用濾鏡
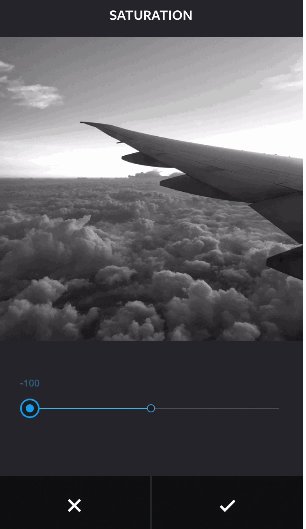
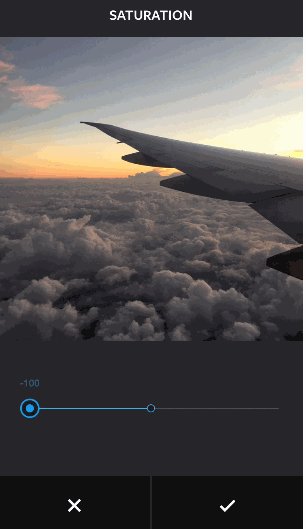
使用專用工具或者濾鏡處理圖片時,Instagram不會立刻對照片應用效果,相反它會快速展示你的初始圖,並動畫滑桿指示更改的方向或強度。

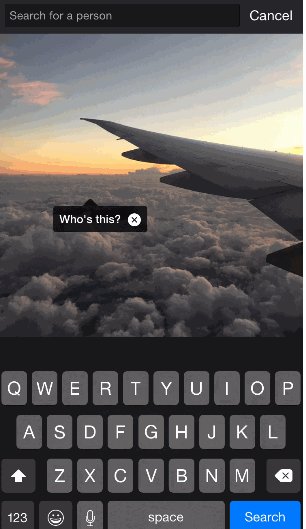
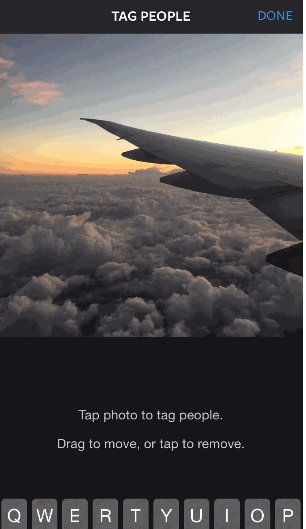
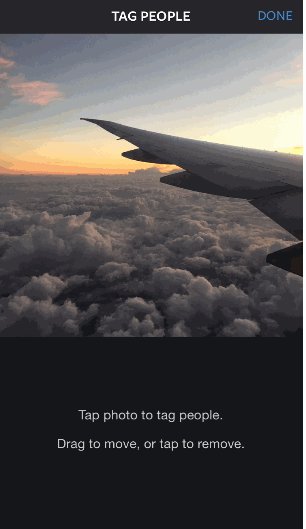
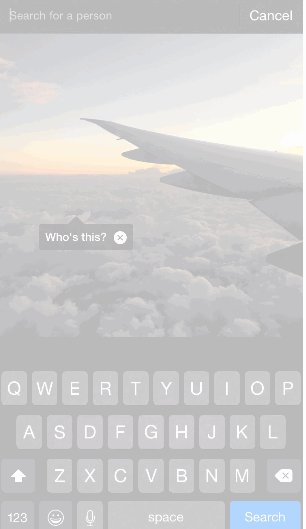
- 標記
添加標記可讓視圖更加生活化,更具有交互性。在搜索用戶時,Instagram還使用了半透明的背景。當刪除照片上的標記時,還會有彈動效果。另外,也可以移動標記。

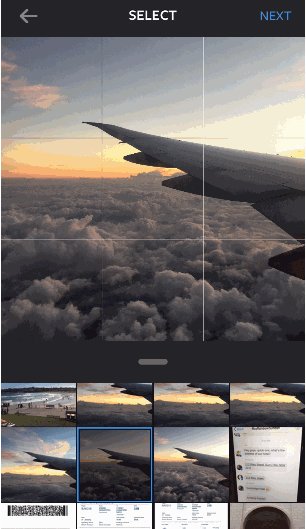
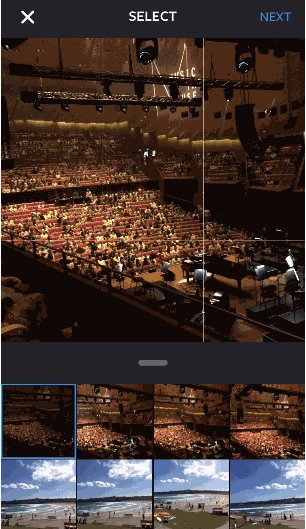
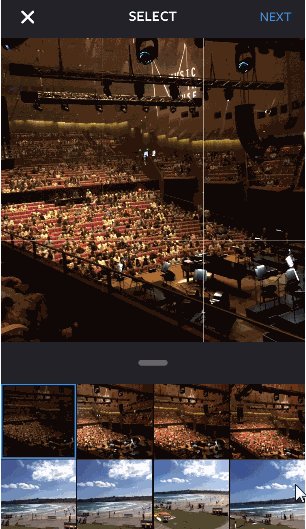
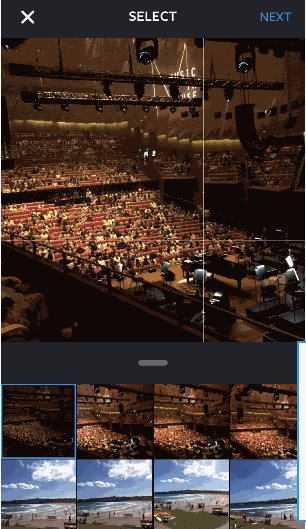
- 仔細檢查照片
我有點猶豫要不要在此列出這個功能,因為很多app都已經使用了這個功能。如果你打算發布一張照片,那可點查看擊頁面上縮略圖以確保不會有什麼問題。在發布照片時,我會經常用到這個功能。

- 導航的連續性
App中導航的連續性非常重要,在某個工作流或者視圖流中,它可讓用戶明白當前所在位置以及即將前往何處。在照片編輯過程中,如果用戶決定要返回此前頁面,Instagram則提供了一個非常棒的方式。

- 快速相冊
按下camera icon可直接跳轉至相冊,為用戶節省了一次點擊,並且會讓用戶在此過程中自我感覺非常良好。

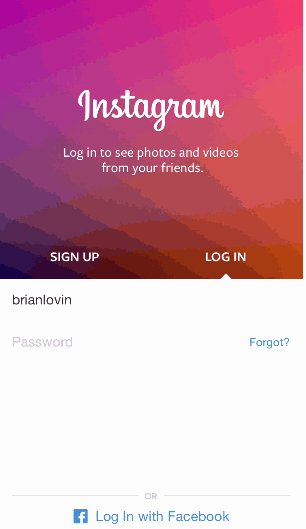
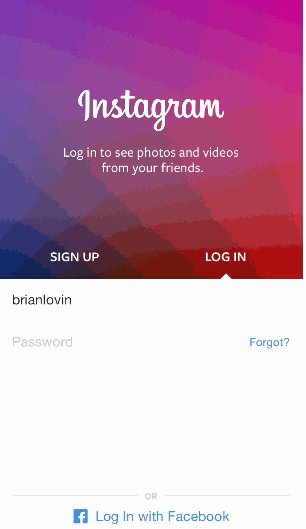
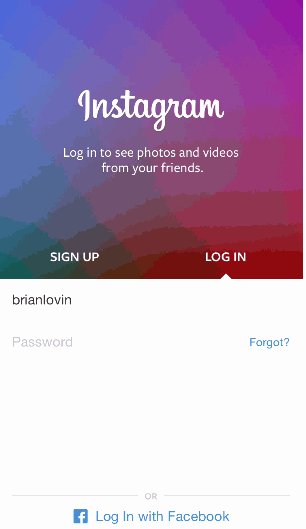
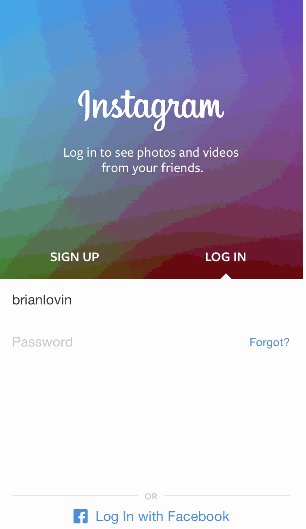
- 歡迎頁面
退出系統,歡迎頁面的背景會漸漸消退並更改顏色,過程非常緩慢,不容易被覺察到。在過去幾年,我記得這款應用至少使用了3個不同的歡迎頁面,每一個都有完全不同的感覺和風格。當然最好玩的是最後一個,不過總感覺與Instagram(移動應用或者網頁版應用)整體的美感並不搭調。很期待設計者能分享下設計背後的初衷。

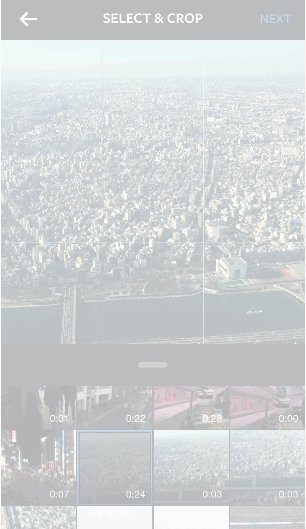
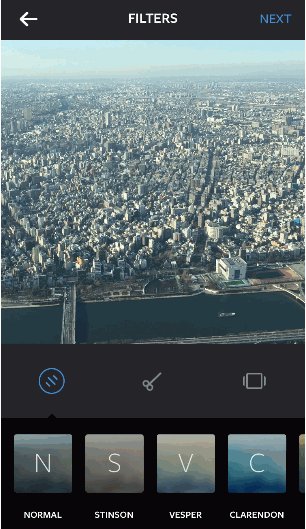
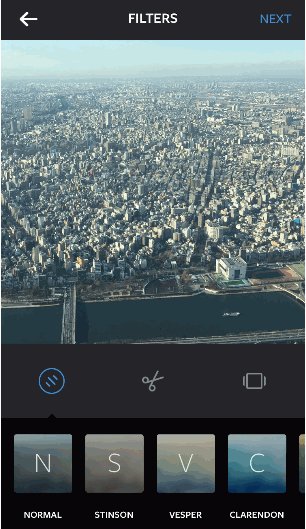
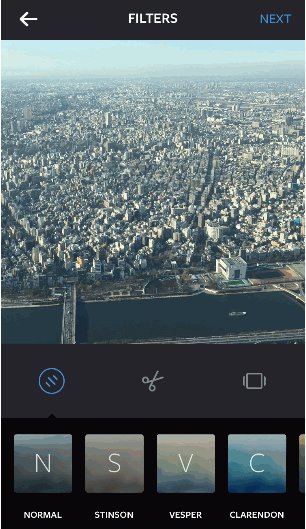
- 視頻剪輯
向視頻編輯器中導入15s以上的片段,app會用一把彈動的剪刀圖標提示你視頻正在剪輯中,點擊剪刀圖標即可編輯視頻的長短。