行動電商是未來趨勢,但在其中扮演重要角色的行動商務APP究竟該怎麼設計,才能讓使用者用得輕鬆愉快,同時提高實際購買率呢?行動APP開發商Appsquare提供了兩大要點。
因地制宜
別忘了,行動商務使用者遍布各地,而且使用APP的地點捉摸不定,因此APP設計必須考量到使用者所在地與相關性。例如,遊客搜尋景點的餐廳資訊時,APP必須提供當地資訊,而非原居地資訊。
靈活性
設計時必須多維思考,並盡量納入個別使用者的各方面需求,例如:
・可滿足使用者的購物、金融、娛樂、教育、旅行等需求
・與目前各種行動裝置的相容性,例如可在不同裝置上輕鬆執行的搜尋功能
・支援不同貨幣、語言與付款平台
・可與大型網路商店整合
Vinted APP改頭換面,使用率激增
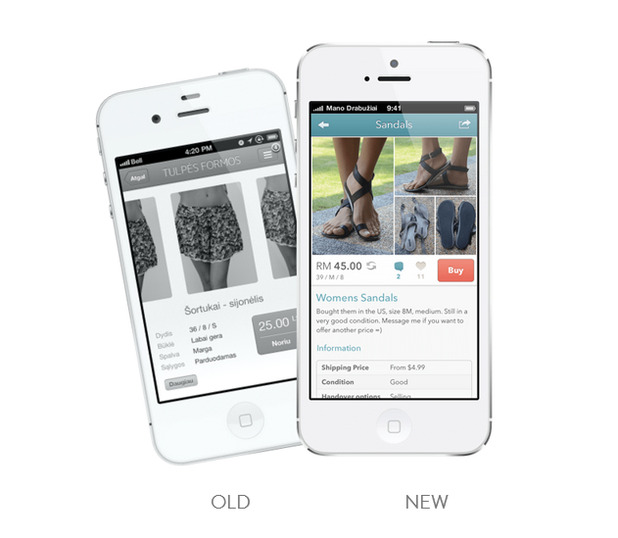
Vinted是服飾交易平台。2012年仍以桌機為主要介面,自從推出新版APP後,90%的流量都來自APP,使用率也成長170%。協助改版的設計公司Lemon Labs分享了設計心得。
1.重要資訊放中間,動作按鈕跟著走
最重要的元素必須位於畫面正中央。次要資訊則盡量簡化、刪除或與其他資訊整合,並放在不會干擾主畫面的地方,以便使用者集中注意力。重要資訊愈明顯,成交機率愈高。
「動作」按鈕必須放在顯眼的地方,例如主要資訊正下方,讓使用者能持續專注在重要元素上。當使用者捲動畫面時,按鈕務必隨時停留在畫面上。切記,按鈕不要太花俏,也不要用一堆特效或顏色來裝飾。
圖一:重要資訊置中,動作鈕如影隨形

資料來源:Lemon Labs
2. 簡化流程
使用者看到落落長的註冊表單通常會立即跳出,一方面是懶得打字,一方面是怕個資外洩。因此,簡化資料填寫步驟,讓使用者無需提供完整資料也能瀏覽網站,這樣才能引君入甕。
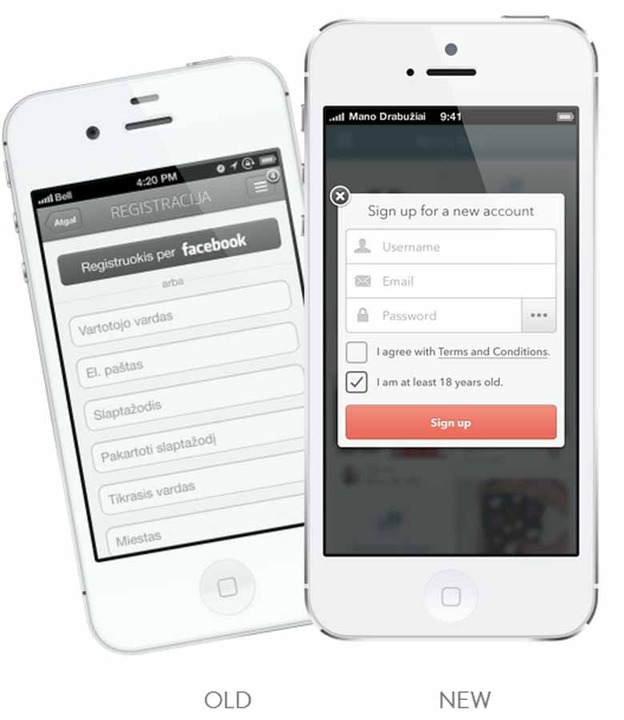
圖二:簡潔的註冊表單

資料來源:Lemon Labs
目錄清單的樹狀結構要適可而止,以免使用者點到不耐煩。新APP只要點兩次就能看到原本六層的內容:從一次顯示所有子類別的清單點進去,再從瀏覽列的下拉清單進入。
3. 聊天功能
聊天功能是炒熱商品話題並拉近使用者距離的重要功能。新APP將原本e-mail式的論壇功能改成即時通方式,提升介面活潑感與操作便利性。
4. 先傳照片再填資訊
商品內容愈豐富就愈可能成交。使用者通常對上傳照片較有興趣,因此Vinted 讓會員先上傳商品照片再提供商品資訊,希望鼓勵賣家提供內容。
5. 彈性調整功能列/鈕位置
通常畫面左邊會保留給返回鈕,但不代表右邊就可以亂塞。舊APP把功能表放在右上方,以至於動作鈕必須參雜在內容中或放到螢幕下方,既難用又失去動作鈕的意義,因此新版設計把功能表擺到了左邊。
6. 善用愛心符號
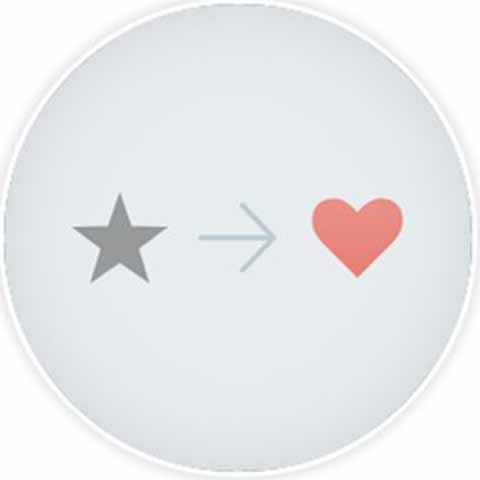
自從Vinted 參考Airbnb的設計,把原本用星星符號的「我的最愛」圖示改成愛心符號後,這個功能的使用率增加了10倍。沒想到這個渺小的符號竟然有這麼大的功用吧!
圖三:用愛心取代星星

資料來源:Lemon Labs
目前業者多以行動網站作為行動商務平台。搶先掌握APP的設計訣竅,你就能比競爭對手更快奪得商機。