你的網站的資訊是否容易被 Google 或其他搜索引擎找的到,通常取決於你的網站是否有導入結構化資料架構。為了協助網站開發者來確定網站資料結構的最佳化,Google 推出 “Structured Data Testing Tool” [結構化資料測試工具]。 這個新工具會告訴你 Google 如何”Read”[讀]你網頁的資訊以用來 mark-up [標記]資料庫,可以協助網站開發者用來做適當的網頁設計語法調整,以達到最佳搜尋效果。

(圖說: 結構化資料會協助機器人提高判讀與標記能力,圖片來源: Emerce)
甚麼是結構化資料?
講到這裡,可能有些人還不知道甚麼是結構化資料,我們來看看世界最大的搜索引擎 Google 是如何定義的:
“結構化資料的標記” (Structured Data Markup) 是一個讓機器人可以理解的標準資料標記方式。當你的網頁有包含結構化資料的數據標記,Google(和其他搜索引擎)可以使用這些資料數據來讓你的網頁內容有更好的索引(Index)效果,而能更加凸顯出來在搜索的結果網頁中,也能更容易浮現在其他的服務上面,如電腦語音回覆,地圖,或是 Google Now 等 “
當然也可能會容易出現在剛推出的 Google Shopping,還有傳言可能很快推出的 Google BuyNow上面,來協助電商網站提高產品被搜尋到所帶來的流量。

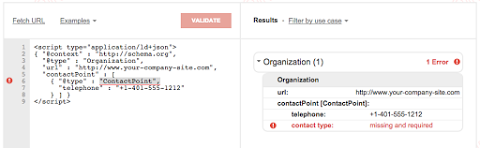
(圖說: Google Structured Data Testing Tool 軟體介面,圖片來源: Emerce)
結構化資料測試工具主要特色:
- 驗證網頁內容是否有包含讓所有 Google 特性都可應用的結構化資料。
- 支援 JSON-LD 語法的標記方式,包含動態 HTML 網頁。
- 在網頁清楚標示結構化資料的項目。
- 在 HTML 來源碼上面直接顯示有標記問題的語法。
簡單來說,使用這個新公佈的測試工具你可以檢查你網頁結構化資料的標記方式,這樣你就可以確定 Google 是否可以搜索到你網頁的資料,並依照你期望的方式被顯示在搜尋結果網頁上。
更詳細的說明,更嚴謹的政策
使用這個新測試工具,你可以很容易知道 Google 如何檢視你的網頁資料,但你要如何確定你的結構化資料有被正確導入到你的網頁內容設計上? Google 也提出更詳細的技術文件與說明與結構化資料政策供參考。
下面提供幾個結構資料最佳化的方向供參考:
- 豐富的片段資訊 (產品,評測與意見,活動,食譜,軟體應用等)。
- 善用 Breadcrumb trails 網頁導覽工具。
- 導入 Sitelinks Search Box 網站連結搜尋框架。
- 多應用 Knowledge Graph 知識圖譜
(影片說明: Google Knowledge Graph 知識圖譜,影片來源: Google)
新增 JSON-LD 語法的支援
Google 除了提出上述的說明資料與結構化資料政策文件外,還新增支援 schema.org 的 JSON-LD 語法,支援範圍涵蓋有公司Logo,連絡人,社群網頁的連結,知識圖譜的活動連結,網站連結搜尋框架以及豐富的片段資訊等。
善用 API 工具取得大量結構化資料
如果你的網頁架構簡單,不須與外部資料進行連結,則可以使用上述人工的維護方式來進行結構化資料的最佳化。但如果資料量龐大,例如擁有龐大的產品資料庫,產品可能來自多家供應商,因而需避免相同產品出現不同料號或不同規格的錯誤。或是你的網站牽涉到多國語言的產品資料詳細說明,且需要取得外部媒體的產品評測資訊整合到產品頁面的時候,就建議善用 API 自動化工具 來連結網站取得外部已經結構化的資料庫,提高網頁結構化資料的維護與更新效率。讓網站資料、產品與服務資料,都因為已經結構化而容易出現在消費者的搜尋結果網頁上面。
資料來源: Emerce